
還記得我們在 Day 02 的時候有跟大家提到 React.js 是使用 Virtual DOM 的概念來進行渲染的嗎?
那今天就一起來看看什麼是 Virtual DOM 吧!
一個存在於 Memory 當中的 JavaScript 物件,並且模擬了 DOM 本身的樹狀結構。當資料結構產生變更時,會比較新舊之間的差異有哪些?最後再將有差異的部分確實更新到該瀏覽器的 DOM 中。
Virtual 的中文翻譯就是模擬,所以白話文來說就是指模擬 DOM 的意思。我們一般在使用 JavaScript 做撰寫時很常會要綁定和操作許多的 DOM ,但是每次的操作都會讓瀏覽器重新的渲染畫面。而在現今的開發環境下, DOM 的數量都比以往還要更加的龐大,因此多次的頁面渲染對於效能上肯定會造成影響。
所以這時候 Virtaul DOM 的存在就可以在大部分的情況下,大大解決網頁渲染的效能問題。
現今的主流框架和函式庫使用了 Vitrual DOM 的概念,透過 Diff 演算法比較新舊 Virtual DOM 之間的差異後再去更新到實際的 DOM 上,主要是希望能夠讓網頁的效能提升之外也讓使用者體驗更佳友善。
所以 React.js 中就是使用到這個 Virtual DOM 的概念來進行綁定和渲染而提高了效能和使用體驗。不過它究竟是應用在哪一個部分呢?
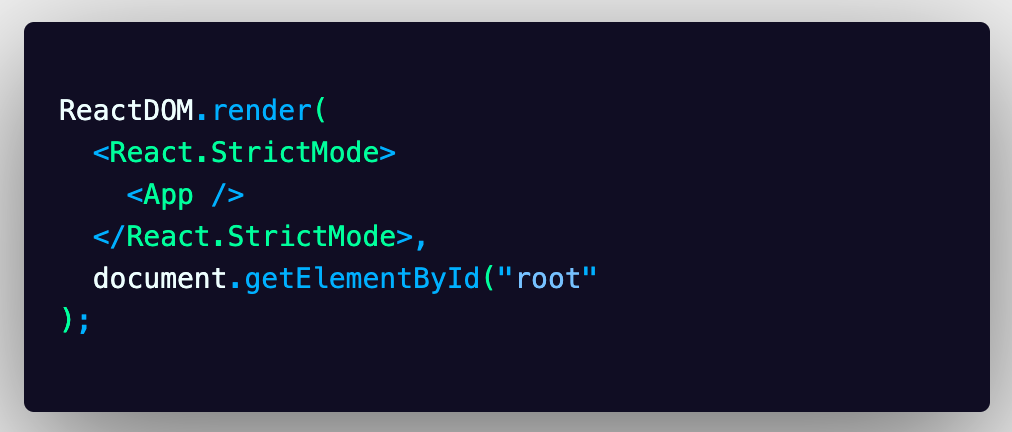
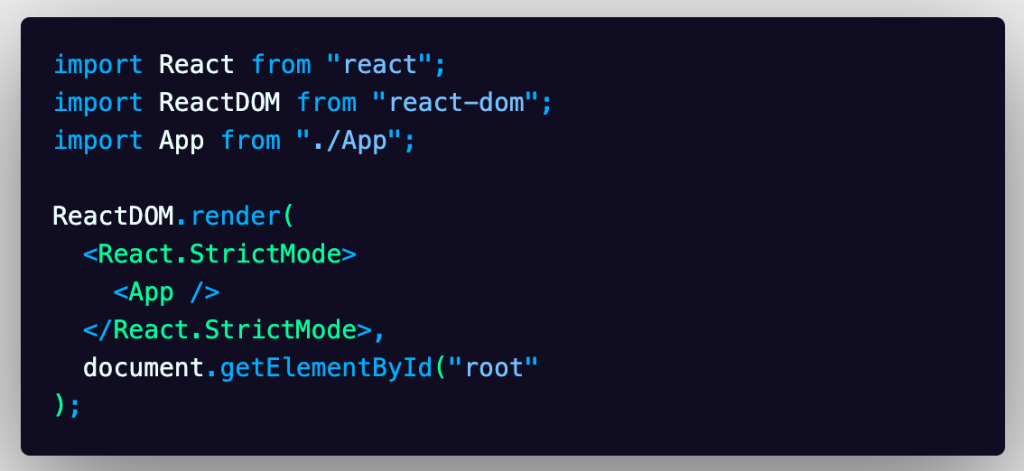
打開昨天 Day 03 中我們所建立的 React.js 專案中的 index.js 檔案,我們可以看到以下這段程式碼:
這段程式碼中的 ReactDOM 函式就是 React.js 自己所產生的 Virtual DOM 物件。
剛剛上面有提到過,React.js 透過操作自己的 Virtual DOM( 也就是 ReactDOM )來取代實際操作瀏覽器本身的 DOM , 因此 ReactDOM 其實就是我們整個 React.js App 的進入點。

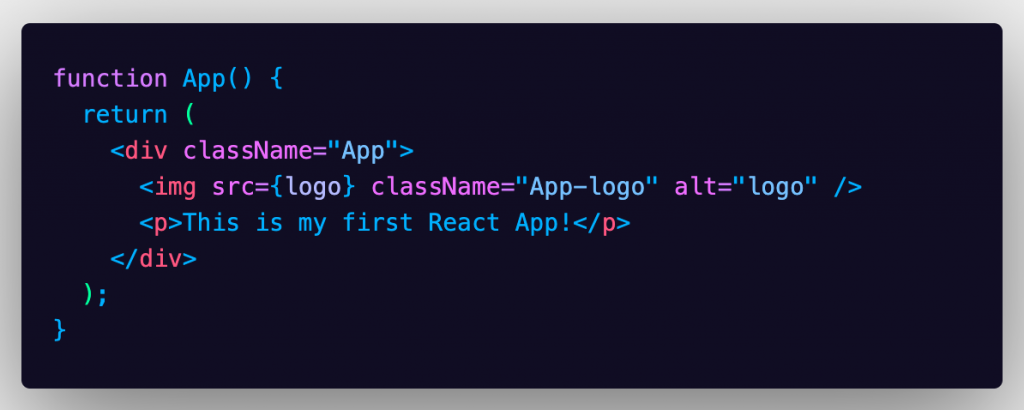
從上面 index.js 檔案中的程式碼可以發現,在 ReactDOM.render() 的函式中有一個 App 的元件被引入使用了。這時候我們打開 App.js 的檔案來看看:
上面 App.js 中的內容現在都有確實呈現在瀏覽器的畫面上,不過這是為什麼呢?
因為我們將該元件 App.js 引入到了 ReactDOM 中,而 ReactDOM 會將其函式內的元件或參數內容進行比對,並以此來判定需要重新渲染的部分為哪些?接著才會操作在實際 DOM 的位置上並完成渲染的動作。
所以進入點的概念就是指這個 App 內所有的元件或參數都是由這個函式來進行渲染,而且是綁定在一個 id 為 root 的 div 標籤。
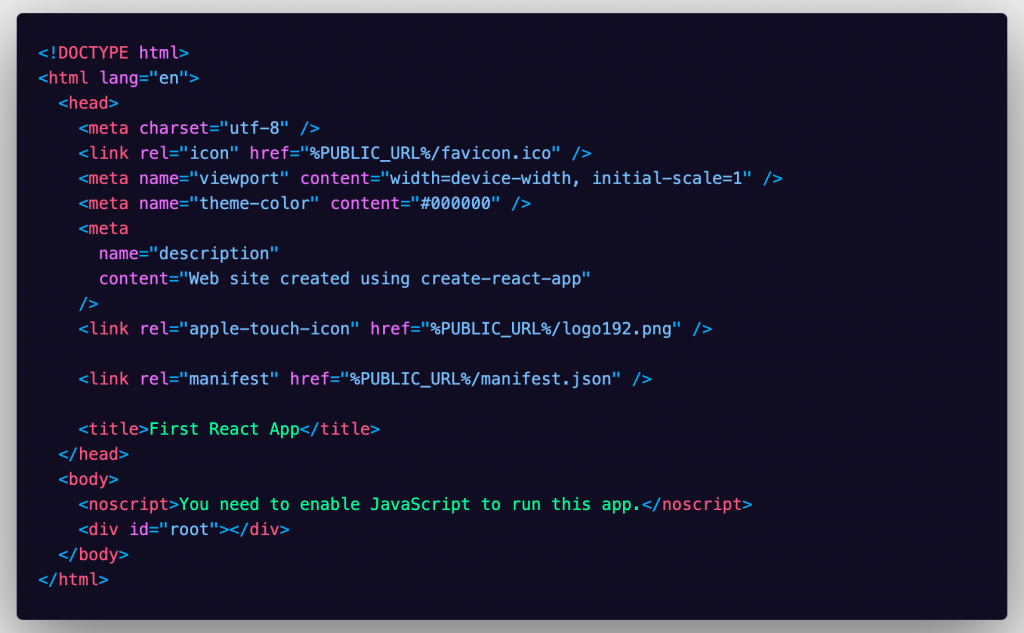
備註:可以打開 public 資料夾中的 index.html 檔案就可以看到下面程式碼中倒數第三行標籤 div 的 id 名為 root 的進入點
現在大家對於 React.js 畫面渲染的背後原理有了基本概念後,我們下一篇要來介紹如何在 React.js 中撰寫元件內的 HTML 囉!
有任何問題的話還是一樣都非常非常歡迎提出和指教~
那我們下篇見ʘ‿ʘ
